twitterで週一の定期投稿をやめてから早1年と5ヶ月。
進捗は良くない。というか悪い。
cocos2D-xというゲームエンジンを使ってゲームを作っていたけど
ずっと前からバージョンアップされていない。
別のゲームエンジンに切り替えるべきか…と思っていたけど
今まで作ってきたものは作り直しだと考えると手が止まっていた。
でもいい加減どうにかしなければ!ということで他のゲームエンジンを探した。
そして使い始めたのがGodotというゲームエンジン。
色々調べてたけど2Dゲーム向きなようで、試しに使ってみたらいい感じ。
ゲームエンジンが変わると作り方が変わるので元々作り途中だったものはもう使えない。
ということでゲームを作り直しています。
素材をずっと作ってたローグライクゲーム作ろうかと思ったが
ずっと放置してるハンマーパズルを作り直してます。
もうスマホOSバージョンアップの関係で起動もできなくなってるんじゃないかな。
スマホゲームはやめてPCゲームにします。
ついでなのでハンマーパズルに追加モードを加えようとしています。
というかそっちがメインになりそう。

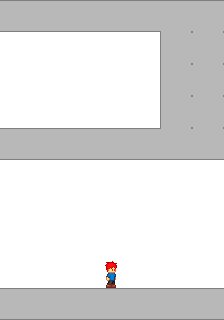
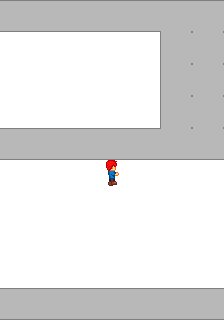
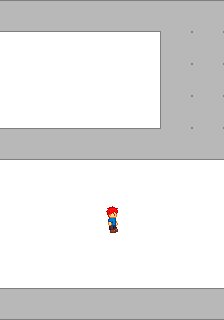
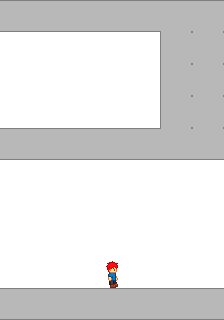
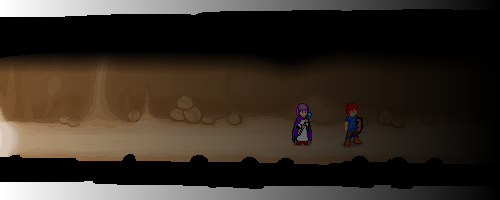
製作中だけどこんな感じ。
高さのあるローグライクゲームを作ってみたかった。
ハンマーパズル作ってる際に発想自体はあったけど
マップの行き止まりに行った際にいちいち戻るのが面倒そう…とか
上手くゲーム化できそうになかったからお蔵入りしてたけど今なら作れそうな気がする。

MPを消費してこういう上下移動ができるなら詰むことはないかな。
MPを消費したくないから行き止まりを戻るとかそういう行動もできるし。
完成目標は3月。
こういうのはふわふわせずはっきり決めたほうがいいね。
ふわふわしてると可能な限りだらけようとするから
あんまり凝ったことする予定はないのでちゃんと作り続けていれば完成できる。筈。
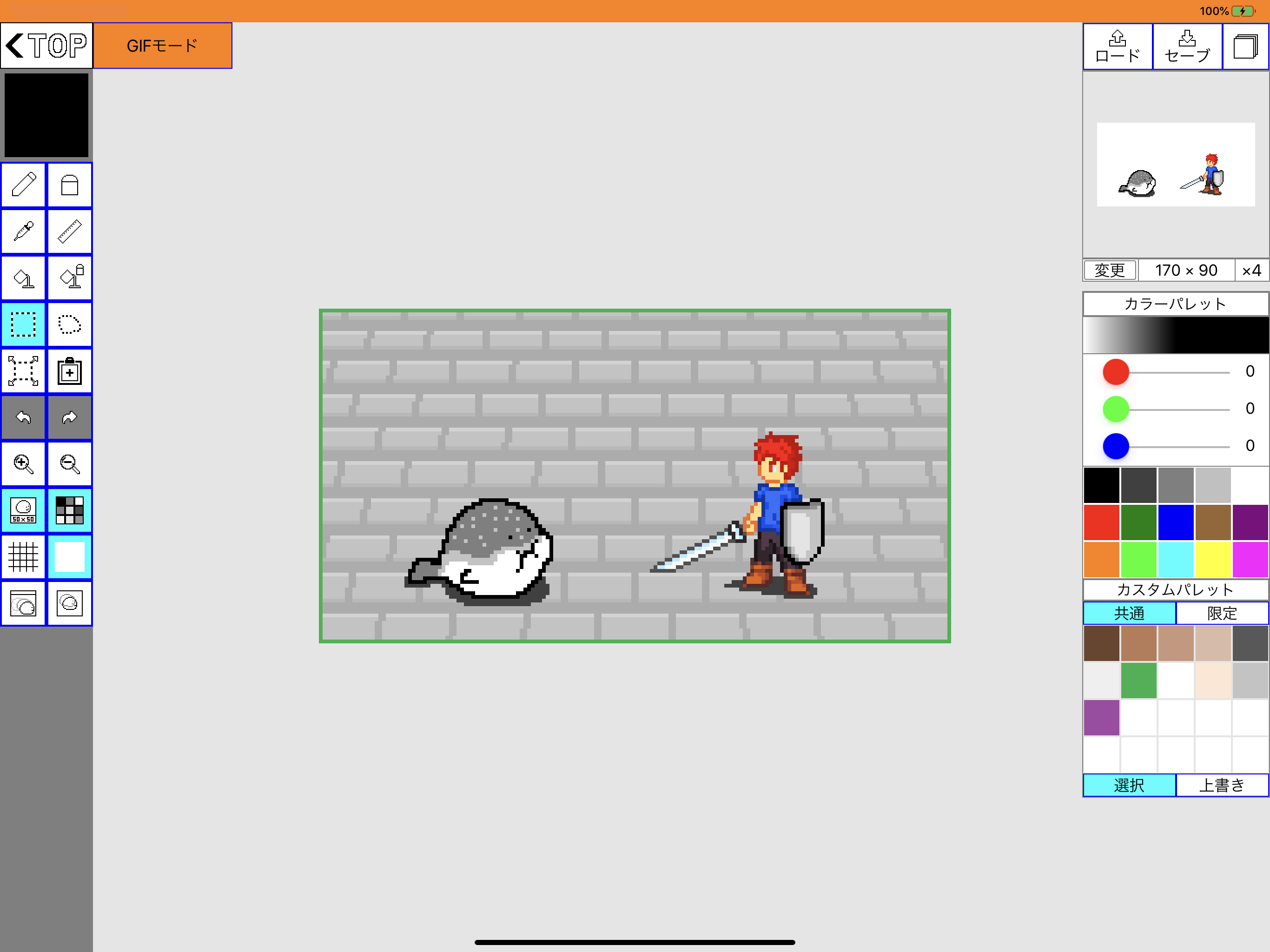
あとPixelMovePaintの配信は停止します。
ハンマーパズルの配信止めたらPixelMovePaintしか残ってないので
その為だけに年間維持費払うのもなあ…ということで停止します。
多分ずっと使っている人はいないから大丈夫でしょ。
そもそも今まで広告収入得たことないし