PixelMovePaint1.3
2021年06月29日(Tue) 23時00分
この投稿は配信が終了したアプリに関する内容です。
PixelMovePaintを1.3にバージョンアップしました。
これあったほうがいいな、あれもあったほうがいいなと、どんどん増える機能。
以前も同じことしてたな。
もういいかと6月中旬頃に作り終わって
バグがないかなどの様子見期間をおいてのリリースです。
問題ない。筈。
以降は今後の予定(考え)
実装したい機能はだいたい実装したのでゲーム作りに集中します。
内容を表示
PixelMovePaintを1.3にバージョンアップしました。
- フリーモードにレイヤーを追加
「フリーモードは単純なままにしておきたい」とか言ってたけど追加した。
一応最初はレイヤー構造になっておらず
「レイヤーを使用する」ボタンを押したらレイヤー構造になるような形にしてみた。
大きい画像はサムネに何が表示されているかわからなかったので
名前を設定できるようにしました。
あと非表示設定も追加してみた。
不透明度とは違って押すだけで表示/非表示を切り替えれます。
- GIFコマレイヤーに名前と非表示設定の追加
フリーモードのレイヤーに合わせてGIFのレイヤーにも名前と非表示設定をつけました。
以前は一旦非表示にしたかったらいちいち不透明度を0にしてたのでかなり楽になった。
- GIFモードに前景の追加
背景と同じように設定したコマ以降に反映される共通の前景を追加しました。
今まで投稿してきたGIFの緑の枠線をいちいち書くのが面倒だったので追加してみた。
ゲームのロゴを描いたりしたらそれっぽくなるんじゃ無いかと思ったりした。
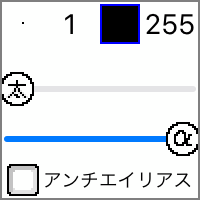
- 描画詳細
設定から「描画詳細設定の使用」で「はい」を選択することで使用できます。
するとフリーモード(GIFモード)の表示ボタンの下に設定が表示されます。
ペン・消しゴム・ツール使用時の線の太さと透明度が設定できます。
あとアンチエイリアスのON・OFF切り替えもできるようにしました。
ドット絵描くときに透明度やアンチエイリアスはいらない!
と、徹底的に除外してきたけど背景描くときは欲しかった。
アンチエイリアスは実装してみたものの全然使わなかったな。一応残しておく。
描画詳細を使用しなければ今まで通りに透明度はレイヤーでしか設定できません。
小ネタで、透明度の数値表示の左にある色を押すと
その見た目の色の透明度なしの色が取得できます。
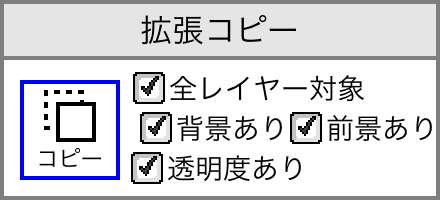
- 拡張コピー
設定から「拡張コピーの使用」で「はい」を選択することで使用できます。
すると下の画像の内容が範囲選択後に表示されます。
全レイヤーから画像をコピーしたいなと思って作ってみました。
でもGIFモードの背景や前景は不要な時があるのでそれらを除外できるようにもした。
ちなみに「描画詳細設定の使用」がOFFの場合、「透明度あり」は表示されません。
常にコピー画像の透明度はなくなります。(見た目は変化ない)
- メニューボタンに「現レイヤー限」ボタンの追加
「現在選択しているレイヤーのみを表示する」の略です。
描いてる時に下のレイヤーと色が被っていて描けない時とか
上のレイヤーが邪魔で描けない時に使うと良いと思います。
- メニューボタンに「1コマ後」ボタンの追加
GIFモードで1コマ後のコマを半透明表示することができます。
中割りのコマ作る時に1コマ後の半透明表示が欲しかったので追加してみた。
どうでもいいが、元々メニューの一番右下に「1コマ前」があって
アップデートで一番右下が「1コマ後」になったものだからよく押し間違えている。
ボタン配置考え直そうか悩んだけど
左側に「前」右側に「後」があるのが自然かなと思うのでこれでいいだろう。多分。
- 画像切り替え時の表示位置を保存
画像一覧から画像を切り替えた際に表示位置を保存して
再度同じ画像に切り替えた際に表示位置が変わらないようにしました。
フリーモードからGIFモードに画像をコピーする際に
いちいち表示位置が中心に戻って面倒だったのでやってみました。
レイヤーを切り替えた場合は変化なしです。
- スポイト対象変更
スポイトは現在選択中の画像から色を取っていましたが
全レイヤーから取ってくるようにしました。
つまり「見えている色」を取得します。
「現レイヤー限」で選択中のレイヤーしか表示されていなければ今まで通りです。
これあったほうがいいな、あれもあったほうがいいなと、どんどん増える機能。
以前も同じことしてたな。
もういいかと6月中旬頃に作り終わって
バグがないかなどの様子見期間をおいてのリリースです。
問題ない。筈。
以降は今後の予定(考え)
- 1コマ前・1コマ後
GIFの1コマ前・1コマ後の機能は
前景と背景は除いて表示したほうがいいような気がしている。
しかしそうした場合、背景に変化があったら違いがわからなくなるわけで…
有り・無しの切り替えを実装するか?と考えたがUIどうするかで悩んだ。
現状で大きく問題があるわけでもないので、保留。
- 一枚絵モード
一枚絵モードは消滅しました。
一枚絵モードを作る!と考えてた時は
レイヤーがあって、描画詳細が唯一表示されるモードにしようと考えていた。
しかし、フリーモードとGIFモードには描画詳細が無いままなので
「フリーモードとGIFモードでも使いたい」という声が出るだろうなと思った。
フリーモードとGIFモードでも使えるようにした結果
フリーモードと一枚絵モードの違いはレイヤーの有無だけになった。
じゃあもう「フリーモードにレイヤー追加すればいいじゃん」ということになった。
フリーモードと比べてレイヤー以外の変化がなさすぎた。
一枚絵モードは消滅したけど機能的には実装予定だったものは全部入れました。
そもそもこのアプリで一枚絵を描く人がいるのか疑問である。
- グラデーション塗りつぶし
背景作ってると徐々に色を変化させる塗りつぶしがしたくなった。
←明るい 暗い→
グラデーション塗りつぶしの処理自体は作った。でもUIですごく悩んだ。
グラデーション開始地点と終了地点の色と透明度を
どこに表示してどうやって設定するのか。
悩んだ結果、元々予定してた内容じゃないし実装を保留。
- 広告
アプリ内で表示している広告をどうするかで悩んでいる。
「広告を消すApp内課金を追加する」か「広告を消す」かで。
「広告を消すApp内課金を追加する」場合は700円くらいかな。
アプリをリリースする時に「有料だったらいくらだろうか?」と考えたことがあって
答えが700円くらいだった。購入の度に500円くらい懐に入ればいいなと思って。
他の課金要素は無いから「アプリの代金払えば広告消しますよ」という感じ。
でも、手続きが面倒で二の足を踏んでいる。英語きつい。
それと同時に課金なしで広告を消してもいいなとも思っている
ゲームを公開する際に広告をつけようと色々調べてたら
「バナー広告は利益にならない」みたいな話があった。
画面全体に出る広告とか動画型の広告がいいらしい。
けどまあ、邪魔だよね。
なのでバナー広告だけにしてみたら話の通りの利益だった。赤字。
利用者数がもりもり増えれば違うのだろうか。
ペイントアプリもバナー広告だけにしてみたら予想通り利益にならなかった。
クリエイター支援の何か(FANBOXとかCi-enとか)始めようかなあ。
支援者つくのだろうか。
10人も支援者ついたら喜んで広告を消し去るんだけども。
まあ始めるとしてもゲーム完成させるのが先かな。知名度無いし。
完成させても知名度が増す気はあまりしない。
実装したい機能はだいたい実装したのでゲーム作りに集中します。
コメント
現在この記事にはコメントできません。
現在コメントはありません。